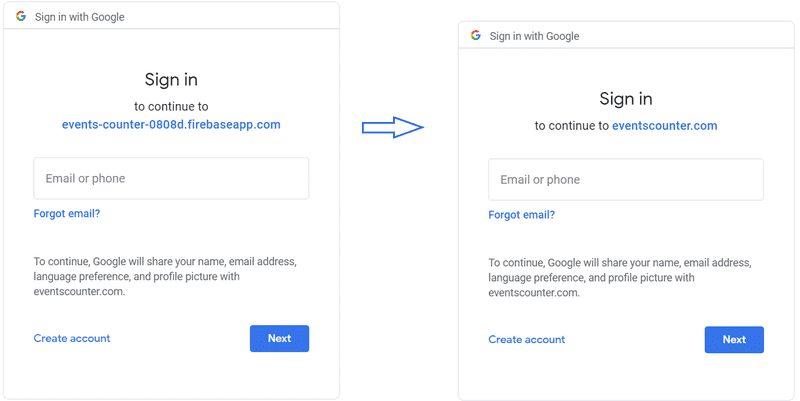
This note is about changing the app name, precisely domain name on Google sign-in consent page.
This whole process is taken from Google Firebase Docs
So below is what I've followed for Events Counter project using Netlify as my hosting provider:
-
Added a
CNAMEin domain settings of Netlify.Key Value Type CNAME Name auth.eventscounter.com Value events-counter-0808d.firebaseapp.com (This is your current redirect URL) -
Authorize custom domain in firebase.
- Added
auth.eventscounter.comas custom domain at https://console.firebase.google.com/project/_/hosting/main - To verify ownership of this domain, added two
Atype records to Netlify
It can couple of hours to finish the verification as your new domain is still propagating across the world DNS servers
- Added
-
Next step is to use our new domain in place of old redirect URL being shown at Google sign-in consent page. For this, we need to mention it at authorized redirect URLs.
- Go to https://console.cloud.google.com/apis/credentials (make sure you have selected the right application on top)
- Edit
Web clientunder OAuth 2.0 Client IDs - and replace the current redirect URL with the new subdomain suffixed with
/__/auth/handler, in my case it washttps://auth.eventscounter.com/__/auth/handler
- Last step is to update Firebase configuration in web application code.
Update
authDomainwith the new domainauth.eventscounter.com - Make sure to update applications on identity providers you are using. For example, I had to update my GitHub app with
https://auth.eventscounter.com/__/auth/handleras redirect URL. Otherwise you will see error likeUnable to process request due to missing initial state.when trying to you those provider.
That is it!
Helpful?
If you think this is helpful 🎈
Don't keep it to yourself 🙊
Share it with your lovely followers at twitter 🗽